상점 디자인하기
고객님의 상품과 스토리를 더 효과적으로 소개하고 싶다면 디자인 에디터를 활용하세요.
디자인 에디터란?

상점 관리자가 상점 운영을 위해 필요한 것들이 모인 앱이라면 '디자인 에디터'는 고객님의 상품과 스토리를 고객에게 효과적으로 전달하기 위한 상점의 구성과 디자인을 관리/편집하는 앱입니다.
식스샵 디자인 에디터를 활용하면 어려운 코드를 배워야만 다룰 수 있던 웹사이트 디자인을 훨씬 적은 노력으로 직접 만들고 손쉽게 관리할 수 있습니다.
식스샵은 국내 최초로 DIY 쇼핑몰 빌더를 선보인 2014년부터 수많은 초보 창업자와 함께 성장해왔고 그 과정에서 얻은 경험과 노하우를 새롭게 시작하는 창업자들에게 전달하기 위해 끊임없이 노력하고 있습니다.
아직 어디서부터 어떻게 시작해야 할지 두렵고 막막하다면 고민하지 마시고 식스샵 디자인 에디터로 나만의 온라인 상점을 만드는 것부터 시작해보면 어떨까요?
상점 디자인 템플릿
상점 개설시 템플릿 선택 방법은 상점 개설하기 안내서를 참조하세요.

창업을 준비할 땐 내가 잘하는 것만 해도 할 일이 넘쳐납니다. 그런데 평생 해본 적 없던 웹사이트 디자인을 처음부터 시작하는 게 쉬울 리가 없죠. 마치 바리스타 생활 10년 만에 드디어 카페를 여는데 매장 인테리어를 직접 해야 하는 상황이랄까요?
이러한 고민을 덜어드리고자 저희는 다양한 분야의 고객들이 자신의 상품과 브랜드 스토리를 전달하기 좋은 상점 디자인 템플릿을 무료로 제공하고 있습니다. 고객님은 그저 맘에 드는 템플릿을 선택하고 디자인 에디터로 입맛에 맞게 편집하시면 됩니다.
지금 식스샵이 제공하는 30가지 디자인 템플릿을 확인해보세요.
🤔 상점 디자인하기 FAQ
Q. 이미지를 업로드 하면 회전 되어서 보여요
스마트폰이나 디지털 카메라로 촬영한 사진은 해당 기기에서는 알아서 회전시켜 보여주지만 실제 파일 자체의 가로/세로 정보는 다르기 때문에, 웹 상에 업로드 시 옆으로 회전된 것 처럼 보일 수 있습니다. 이때는 포토샵 등 그래픽 프로그램을 활용하여 회전한 뒤 업로드 하거나 혹은 온라인 사이트에서 회전한 이미지를 저장한 뒤 다시 업로드 해주세요.
Q. 디자인 작업시 적절한 이미지 사이즈를 알고싶어요
디자인 에디터로 작업 시 이미지 너비 2500~3000px 사이의 선명한 고해상도 이미지가 있으시다면 이를 업로드 하시는 것을 추천합니다. 디자인 에디터의 영역마다 자동으로 최적화된 사이즈로 변경하여 적용되므로 별도로 이미지 사이즈를 변경하지 않으셔도 됩니다.
[ 주의 사항 ]
가로 3000px 이상의 이미지를 사용하면 썸네일 생성 중 실패하여 제대로 등록되지 않을 수 있습니다.
상품 등록 시 대표 이미지는 750px 이상으로 제작해 주세요. 상품 대표 이미지가 750px 보다 작으면 네이버 쇼핑, 네이버 페이 연동이 중단될 수 있어요. 이는 해당 서비스 권장 사항이니 유념해 주세요.
이미지 파일 포맷은 JPG 포맷을 추천합니다. 다른 파일 포맷에 비해 용량이 작아 빠르게 출력할 수 있습니다.
사진이 아닌 그래픽 작업물 등을 업로드 할 때엔 PNG 포맷이 가장 선명한 화질을 제공합니다.
GIF 포맷의 이미지를 업로드 할 경우 별도의 압축없이 원본 이미지를 사용하여 속도에 영향을 미칠 수 있습니다.
Q. 이미지 색상이 이상하게 나와요
이미지를 추가했는데 색상이 원본과 다르게 보여진다면 이미지 색상 설정을 확인해 보세요.
보통 이미지가 탁하게 보이는 현상은 그래픽 프로그램(어도비 일러스트레이터, 포토샵 등)에서 이미지 저장 시 색상 설정을 설정을 인쇄용(CMYK 등)으로 지정 했을 때 발생합니다. 일반적으로 디지털 기기의 모니터에서 출력시 권장 색상 설정은 sRGB이며 탁하게 보이는 이미지를 sRGB모드로 전환하여 업로드 하면 선명한 색상을 확인 하실 수 있습니다.
Q. 웹사이트 속도가 느려요
웹사이트 로딩 속도가 느릴 때 아래 안내 사항을 체크해주세요.
[ 이미지 ]
똑같은 사이즈의 이미지라도 포맷과 dpi에 따라 용량이 크게 달라집니다. 적절하지 않은 이미지를 업로드하면 높은 용량을 차지하여 웹 사이트 로딩이 느려집니다.
웹 페이지에서 권장하는 파일 포맷은 72dpi / JPG 형식입니다.
[ 글꼴 ]
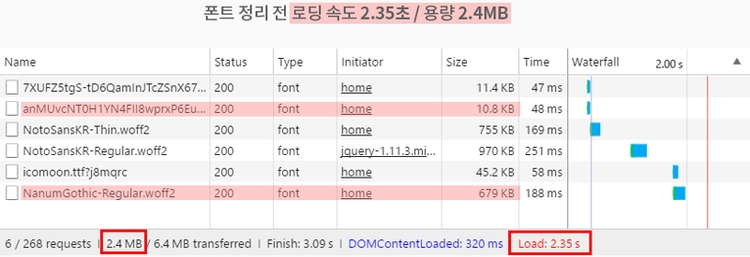
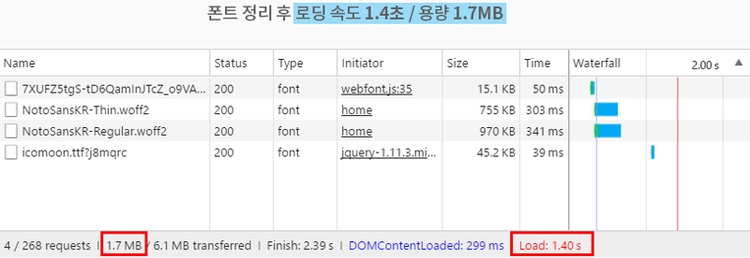
한글 폰트는 영문 폰트에 비해 용량이 큽니다. 폰트를 여러 개 사용하면 웹사이트 로딩에 영향을 끼칩니다. 아래의 예시를 참고해보세요.


폰트 정리 후 총 용량이 1.7 MB로 줄었습니다. 로딩 속도가 2.35초에서 1.4초로 눈에 띄게 빨라진 것을 확인할 수 있습니다.
Last updated
Was this helpful?