갤러리_라이트박스 만들기
1. 갤러리 섹션을 추가합니다.

2. 갤러리 섹션의 개별 설정 패널에서 전시할 이미지나 동영상을 추가하고 필요에 따라 제목이나 설명을 입력합니다.

3. '디자인' 탭에서 '썸네일 클릭할 때' 설정을 '팝업창으로 확대하기'로 선택합니다.

4. [스타일 편집 > 갤러리 섹션]에서 스타일과 글꼴 디자인을 설정합니다.

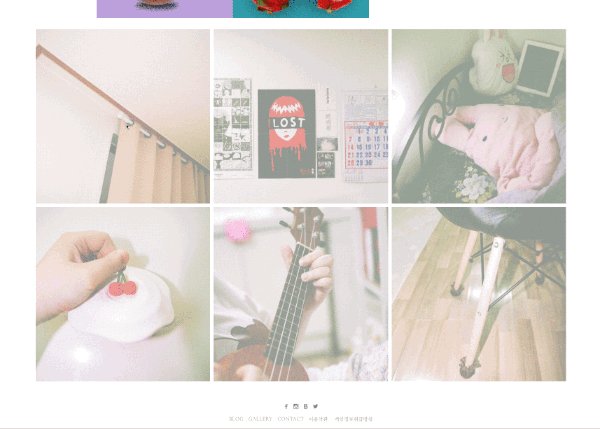
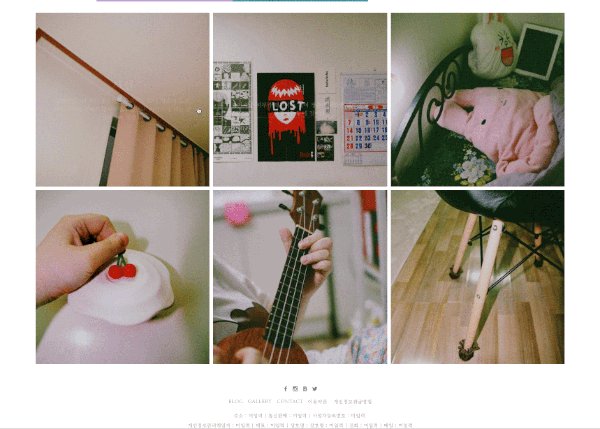
5. 갤러리 스타일은 아래 예시를 참고하세요.
5-1. 밝은


5-2. 어두운


관련된 안내서 보기
갤러리_슬라이드형 만들기갤러리_컬렉션 버튼 만들기Last updated
Was this helpful?