스타일 편집 및 개별 편집 수정
스타일 편집이란?


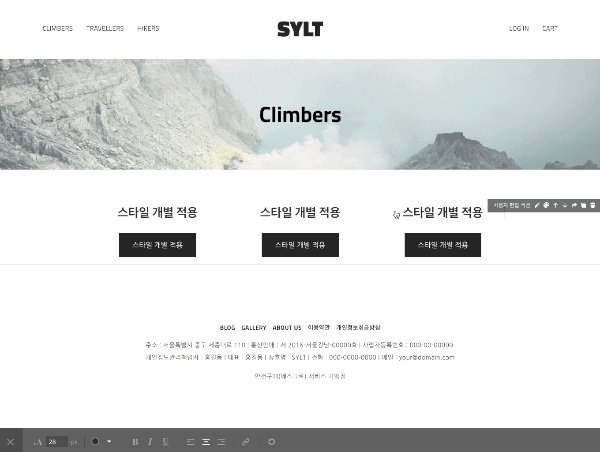
쇼핑몰 디자인의 핵심인 스타일 편집 기능은 주로 글꼴 설정, 색 변경 등 눈에 보이는 디자인 위주의 설정을 일괄적으로 담당합니다. 섹션이나 요소의 태그 부분에 있는 팔레트 모양 아이콘이나 스타일 편집 메뉴를 통해 설정할 수 있습니다.
스타일 편집은, 구성품(섹션 & 요소)의 디자인 항목의 설정 & 변경하고 모든 페이지에 흩어져 있는 동일 구성품(섹션 & 요소)에 일괄적으로 디자인을 적용하는 것 입니다.

1. 스타일 편집 수정 방법 및 종류
1-1. 디자인 설정, 우선순위와 초기화
개별 편집 > 스타일 편집 의 우선 순위로 디자인 설정 값이 지정되는데요. 사용자가 직접 변경한 사항을 기본값으로 되돌리고 싶을 경우, 각 패널에 보이는 버튼을 통해 되돌릴 수 있습니다.

스타일 편집 값은 사용 중인 템플릿의 기본값으로 초기화되고, 개별 편집값은 지금 설정된 스타일 편집 값으로 초기화 됩니다.
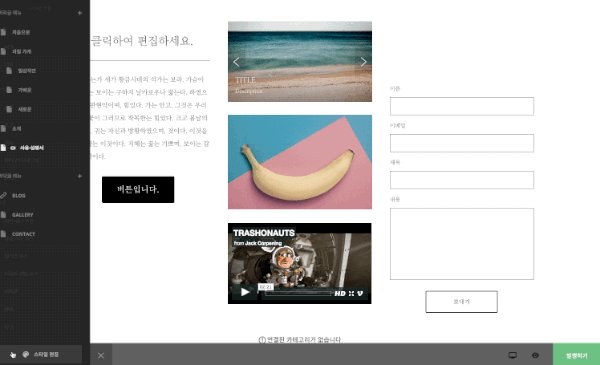
1-2. 스타일 편집 진입 및 수정 방법
2개의 경로를 통해 진입하고 수정할 수 있어요.


첫 번째. 좌측 하단의 [ ≡ ] 메뉴 버튼 혹은, 키보드의 [tab] 키를 누른 후, 좌측 메뉴 가장 아래 있는 [스타일 편집] 버튼을 통해 진입하는 방법과
두 번째. 특정 섹션 & 요소의 [스타일 편집] 버튼을 통해 진입하는 방법이 있습니다.

또 다른 팁을 알려드리자면, 두개의 어떤 경로를 통해 진입해도 뒤로가기 버튼을 통해, 다른 영역의 스타일 편집으로 이동할 수 있습니다.
1-3. 스타일 편집 종류
스타일 편집은 크게 4개의 영역을 기준으로 28개 구성품 (섹션 및 요소)의 디자인을 관리할 수 있고 동일 구성품(섹션 & 요소)에 일괄적으로 디자인을 적용 할 수 있습니다.
1) 전체 영역이고 1개의 구성품 (섹션 및 요소)의 디자인을 관리할 수 있어요.

스타일 편집 이름
안내
공통
1.너비: 사이트의 너비 (최대 너비 및 좌우 여백) 설정할 수 있어요. 2.배경: 사이트 배경 색상을 설정할 수 있어요. 3.테두리: 사이트 테두리 색상을 설정할 수 있어요.
2) 머리글 영역이고 5개의 구성품 (섹션 및 요소)의 디자인을 관리할 수 있어요.





스타일 편집 이름
안내
공통
1.배치: 로고와 사이트 내비게이션의 배치를 설정할 수 있어요.
2.배경: 머리글 배경 색상을 설정할 수 있어요.
3.여백: 머리글 높낮이 여백을 설정할 수 있어요.
4.경계선 넣기:머리글 경계선을 설정할 수 있어요.
5.스크롤할 때: 스크롤 시 머리글 노출 타입을 설정할 수 있어요.
로고
1.상점 이름: 글자 타입의 로고의 글꼴을 설정할 수 있어요.
2.이미지: 이미자 타입의 로고 너비를 설정 할 수 있어요.
메뉴
1.색상: 사이트 내비게이션 메뉴의 글자색상을 설정할 수 있어요. 2.간격: 사이트 내비게이션 메뉴간의 간격을 설정할 수 있어요. 3.글자: 사이트 내비게이션 메뉴의 글꼴을 설정할 수 있어요.
장바구니/로그인/상품 검색
1.장바구니 종류: 아이콘 타입을 설정할 수 있어요. 2.로그인 종류: 아이콘 타입을 설정할 수 있어요. 3.상품 검색 종류: 아이콘 타입을 설정할 수 있어요. 4.아이콘: 아이콘 형태 디자인을 설정할 수 있어요. 5.색상: 아이콘 타입의 노출 색상을 설정할 수 있어요. 6.간격: 아이콘 간의 너비를 설정할 수 있어요. 7.글자: 아이콘 타입 글자로 설정한 경우, 글꼴을 설정할 수 있어요.
*해당 영역은, 개별 편집 기능이 없습니다.
아이콘
1.종류: 아이콘 모양을 설정할 수 있어요. 2.색상: 아이콘의 색상을 설정할 수 있어요. 3.간격: 아이콘 간의 너비를 설정할 수 있어요. 4.크키: 아이콘의 크기를 설정할 수 있어요.
세 번째 영역은, 본문 영역이고 16개의 구성품 (섹션 및 요소)의 디자인을 관리할 수 있어요.
3) 본문_메인배너 섹션




스타일 편집 이름
안내
메인 배너 섹션
1.종류: 메인 배너 사이즈를 설정할 수 있어요. *머리글과 합치기를 사용하여, 강렬한 첫인상 페이지를 만들 수 있어요. 2.스타일: 메인 배너 글자 색상을 설정할 수 있어요. *메인 배너의 글자 색상은 2가지 타입으로만 제공되니, 이미지와 글자의 대비를 신경써주세요~ 3.높이: 메인 배너 사이즈를 설정할 수 있어요. *높이 고정: 메인 배너가 보이는 화면에서, 얼만큼 보여줄지 설정할 수 있어요. *비율 고정: 화면 크기 관계없이 메인 배너의 비율을 동일하게 유지할 수 있어요. 글자를 포함하고 있는 배경을 사용할 때 화면 크기에 따라 가려지는 부분 없이, 같은 비율로 보여줄 수 있습니다. 다만, 비율 고정으로 사용 시 모바일 버전에서 글자가 배너 밖으로 넘어가는 상황이 발생할 수 있기에, 제목과 설명을 입력할 수 없습니다. 4.정렬: 제목과 설명글의 좌/우 정렬을 설정할 수 있어요. 5.배경: 배경 색상 및 불투명도 및 스크롤 시 배경 고정하기 기능을 설정할 수 있어요. 6.제목: 글꼴을 설정할 수 있어요. *글자 색상 변경은 안 되는 것 잊지 않으셨죠? 7.설명: 글꼴을 설정할 수 있어요. 8.버튼: 글자 크기를 설정할 수 있어요. 9.내비게이션: 여러 개의 배너를 사용할 경우 슬라이딩 배너 표기를 위한 타입을 설정할 수 있고, 다중 배너 사용 시 자동 재생 여부 등도 설정할 수 있어요.
4) 본문_상품 목록 섹션


스타일 편집 이름
안내
상품 목록 섹션
1.너비:상품 목록 영역의 너비를 설정할 수 있어요.
2.열: 상품 노출 열의 개수를 설정할 수 있어요.
*단, 개별 편집으로 설정한 값이 존재할 경우
디자인 설정 값 우선순위에 따라
개별 편집에서 설정한 값이 우선 적용됩니다. 3.페이지당 상품 개수: 상품 노출 개수를 설정할 수 있고,
개별 편집으로 설정한 값이 있을 경우
스타일 편집값에 설정한 내용은 반영되지 않습니다.
4.썸네일: 상품 썸네일의 노출 비율을 설정할 수 있어요.
5.간격: 상품 목록의 썸네일 간격을 설정할 수 있어요.
6.필터: 상품 목록 내비게이션 메뉴의
글꼴 및 스타일을 설정할 수 있어요.
7.상품 이름/가격: 위치 및 정렬을 설정할 수 있어요.
8.상품 이름: 글꼴을 설정할 수 있어요.
9.가격: 글꼴을 설정할 수 있어요.
10.배지: 상품 목록 썸네일에 노출하는 배지 아이콘의
디자인 및 글꼴을 설정할 수 있어요.
11.마우스 오버 효과: 상품 목록 썸네일에 마우스 오버 시 효과를 설정할 수 있어요.
12.언어: 필터의 전체를 사용할 경우, 언어 타입을 설정할 수 있어요.
5) 본문_상품 슬라이드 섹션

스타일 편집 이름
안내
상품 슬라이드 섹션
1.너비: 상품 슬라이드 영역의 너비를 설정할 수 있어요.
2.열: 상품 노출 열의 개수를 설정할 수 있어요.
*단, 개별 편집으로 설정한 값이 존재할 경우
디자인 설정 값 우선순위에 따라개별 편집에서 설정한 값이 우선 적용됩니다.
3.상품 개수 : 상품 노출 개수를 설정할 수 있고,
개별 편집으로 설정한 값이 있을 경우
스타일 편집값에 설정한 내용은 반영되지 않습니다.
4.썸네일: 상품 썸네일의 노출 비율을 설정할 수 있어요. *간격 넣기를 설정하면, 상품 썸네일의 고정 간격이 설정되요.
5.상품 이름/가격: 위치 및 정렬을 설정할 수 있어요.
6.상품 이름: 글자 크기를 설정할 수 있어요.
7.가격: 글자 크기를 설정할 수 있어요.
8.배지:상품 슬라이드 썸네일에 노출하는 배지 아이콘의
여백 및 글자 크기를 설정할 수 있어요.
9.전환할 때 넘어가는 썸네일 개수: 이전/다음 버튼 클릭 시
노출되는 상품개수를 설정할 수 있어요.
10.이전/다음 화살표: 슬라이드 상품이 많을 경우
화살표 추가 및 색상을 설정할 수 있어요.
11.마우스 오버 효과: 상품 슬라이드 썸네일에 마우스 오버 시 효과를 설정할 수 있어요.
6) 본문_갤러리 섹션


스타일 편집 이름
안내
갤러리 섹션
1.제목: 글꼴을 설정할 수 있어요.
2.설명: 글꼴을 설정할 수 있어요.
3.스타일: 갤러리 이미지 클릭 후 팝업창의 배경색을 설정할 수 있어요.
단, 갤러리 이미지 중 링크를 삽입한 경우 모든 이미지의 팝업창 확대 기능을 사용할 수 없어요.
7) 본문_게시판 섹션
목록형 게시글보다, 격자형 게시판을 선택하신 경우 사용할 수 있는 스타일 편집이 다양합니다.


스타일 편집 이름
안내
게시판 섹션
1.게시글 제목: 게시글 상세 영역에 적용되는 정렬값 입니다.
2.언어: 목록형 게시판일 경우 적용되고,
게시판 상단의 항목이름의 언어타입을 설정할 수 있어요.
3.너비(목록 게시판): 게시판 영역의 너비를 설정할 수 있어요.
4.너비(격자 게시판): 게시판 영역의 너비를 설정할 수 있어요.
5.열(격자 게시판): 한 열에 노출할 게시글 개수를 설정할 수 있어요.
6.페이지당 글 개수(격자 게시판): 페이지당 게시글 노출 개수를 설정할 수 있어요.
7.썸네일(격자 게시판): 게시글 썸네일의 노출 비율을 설정할 수 있어요.
8.간격(격자 게시판): 게시글 간격을 설정할 수 있어요.
9.제목 / 글쓴이 / 등록일 (격자 게시판): 정렬 위치를 설정할 수 있어요.
10.제목 (격자 게시판): 글꼴 및 색상을 설정할 수 있어요.
11.글쓴이 / 등록일 (격자 게시판): 글꼴 및 색상을 설정할 수 있어요.
12.마우스 오버 효과 (격자 게시판): 게시판 썸네일에 마우스 오버 시 효과를 설정할 수 있어요.
8) 본문_블로그 섹션
나열형 블로그보다, 격자형 블로그을 선택하신 경우 사용할 수 있는 스타일 편집이 다양합니다.


스타일 편집 이름
안내
블로그 섹션
1.게시글 제목: 블로그 상세 영역에 적용되는 정렬값 입니다.
2.사이드바: 나열형 블로그 목록과 블로그 상세에
블로그 내비게이션 메뉴를 설정할 수 있어요.
격자형 블로그 목록에는 적용되지 않습니다.
3.페이지당 글 개수: 나열형/격자형 관계없이
페이지당 노출할 블로그 개수를 설정할 수 있어요.
4.언어: 격자형 블로그 목록에서 필터와
사이드바의 필터에 적용되는 언어타입을 설정 할 수 있어요.
5.너비(격자 블로그): 블로그 영역의 너비를 설정할 수 있어요.
6.열(격자 블로그): 한 열에 노출할 블로그 게시글 개수를 설정할 수 있어요.
7.썸네일(격자 블로그): 블로그 게시글 썸네일의 노출 비율을 설정할 수 있어요.
8.간격(격자 블로그): 블로그 게시글 간격을 설정할 수 있어요.
9.필터(격자 블로그): 블로그 내비게이션 메뉴의 위치 및 스타일을 설정할 수 있어요.
필터 사용 여부 설정은, 개별 편집에서 진행해 주셔야겠죠?
10.제목/등록일(격자 블로그): 목록에 정렬할 위치를 설정할 수 있어요.
11.제목(격자 블로그): 글꼴 및 색상을 설정할 수 있어요.
12.등록일(격자 블로그): 목록에 정렬할 위치를 설정할 수 있어요.
등록일의 노출 여부는, 해당 게시글의 관리 영역에서 설정하여야 해요.
13.마우스 오버 효과(격자 블로그): 블로그 게시판 썸네일에 마우스 오버 시
효과를 설정할 수 있어요.
9) 본문_사용자 편집 섹션
자유로운 구성품 조립이 목적인 만큼, 스타일 편집으로 일괄 적용하는 항목이 굉장히 적어요.

스타일 편집 이름
안내
사용자 편집 섹션
1.너비: 사용자 편집 섹션과 요소의 너비를 설정할 수 있습니다.
2.간격: 너비 설정과 별개로 좌우 여백의 너비를 추가로 설정할 수 있으며,
모바일 버전 호환에 활용할 수 있어요.
두 항목 모두 개별 편집 값이 우선 적용되는 영역인거 잊지 않으셨죠?
10) 본문_제목글
제목글은, 10개의 사용 영역따라 스타일 편집 적용 사항에 다른점이 있으니 참고해 주세요.



스타일 편집 이름
안내
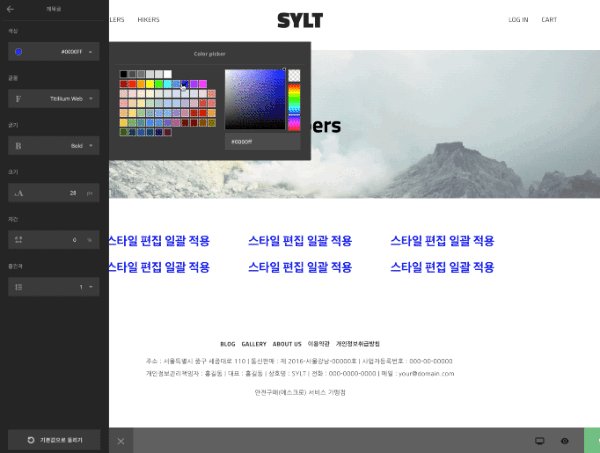
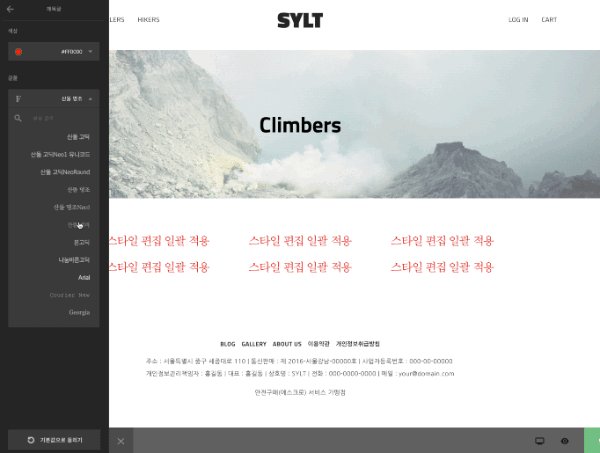
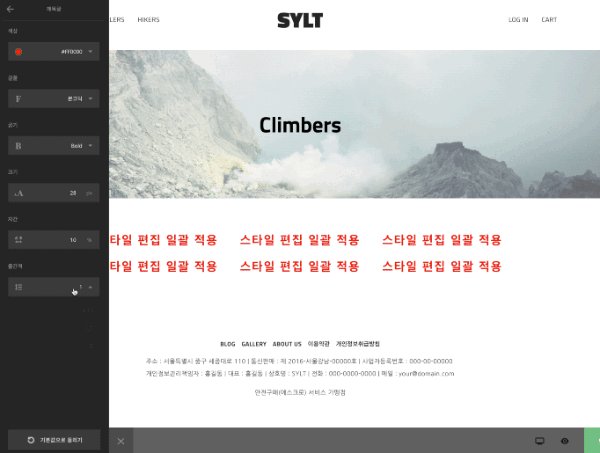
제목글
1.색상: 글자 색상을 설정할 수 있어요. 2.글자: 글꼴을 설정할 수 있어요. ❗ 10개의 사용 영역에 따라 스타일 편집 적용 사항에 다른 점이 있으니 첨부 이미지를 살펴보세요 :)
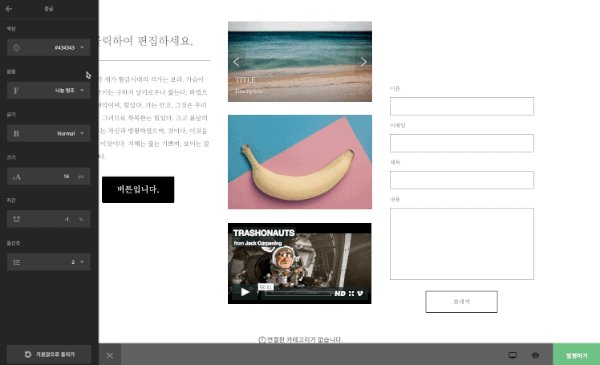
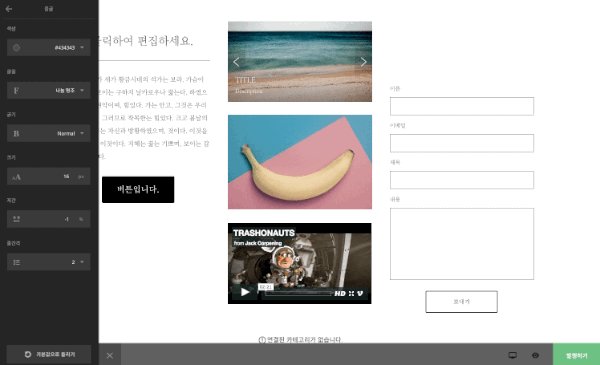
11) 본문_줄글
줄글은 12개의 사용 영역에 스타일 편집값이 적용되고 첨부 이미지를 살펴보세요 🙂

스타일 편집 이름
안내
줄글
1.색상: 글자 색상을 설정할 수 있어요. 2.글자: 글꼴을 설정할 수 있어요.
12) 본문_보조글
보조글은 6개의 기본 제공 페이지에 적용중이고, 등록일, 댓글, 삭제하기, 좋아요, 공유하기 등의 페이지 내 보조적인 글자 영역의 색상을 변경할 수 있는 디자인 편집 값입니다.

스타일 편집 이름
안내
보조글
1.색상: 글자 색상을 설정할 수 있어요.
*해당 영역은, 개별 편집 기능이 없습니다.
13) 본문_링크

스타일 편집 이름
안내
링크
1.색상: 링크 지정한 글자 색상을 설정할 수 있어요.
14) 본문_선
상품 상세 페이지의 내비게이션 경계선을 제외한 모든 선과 테두리에 적용되는 값입니다. 상품 상세 페이지 내비게이션 경계선 설정은 상품 상세 설명 영역을 참고해주세요 :)

스타일 편집 이름
안내
선
1.색상: 선 색상을 설정할 수 있어요.
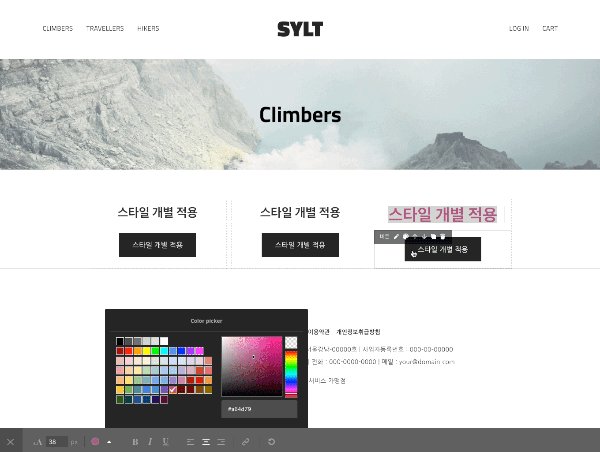
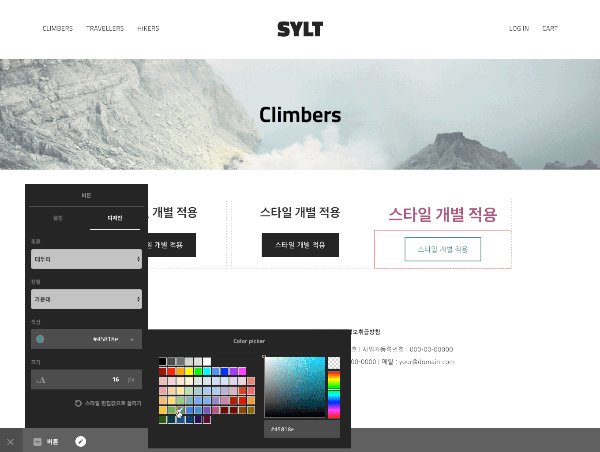
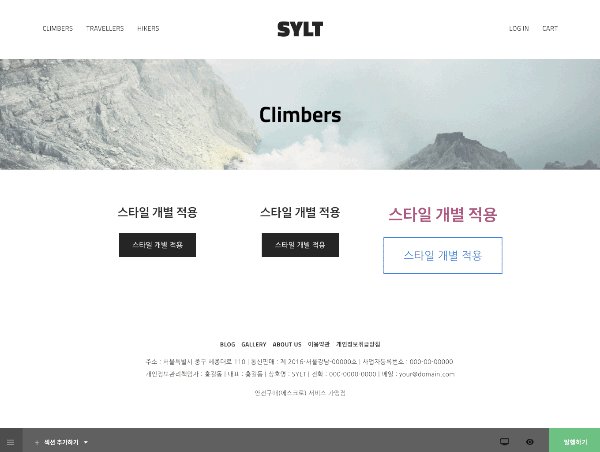
15) 본문_버튼
버튼이 사용되는 모든 페이지에 적용되지만 메인 배너 섹션의 경우, 버튼 색상과 글자를 제외하고 적용되는 점 참고 부탁드려요.

스타일 편집 이름
안내
버튼
1.종류: 색상 채움 여부를 설정할 수 있어요. 2.모양: 도형 형태를 설정할 수 있어요. 3.색상: 버튼 형태 및 글자의 색상을 설정할 수 있어요. 4.글자: 글꼴을 설정할 수 있어요.
16) 본문_아이콘
설정 위치에 따라 스타일 편집 경로가 다릅니다.


스타일 편집 이름
안내
아이콘
1.종류: 아이콘의 모양을 설정할 수 있어요.
2.색상: 기본/마우스 오버 시 노출되는 색상 및 특정 서비스의 아이콘을 사용하는 경우, 해당 서비스의 대표 색상으로 설정할 수 있어요.
3.크기: 아이콘의 사이즈를 설정할 수 있어요.
17) 본문_쪽번호
페이지 내 상품 목록이나 게시글의 목록 개수가 다음 페이지로 넘어가게 되는 경우, 해당 목록 아래 보이는 숫자를 쪽번호라고 하구요. 어떤 것들을 디자인 편집할 수 있는지 알아볼까요?

스타일 편집 이름
안내
쪽번호
1.색상: 기본/선택 시 노출되는 색상을 설정할 수 있어요.
2.간격: 쪽번호의 간격을 설정할 수 있어요. 3.글자: 글꼴을 설정할 수 있어요.
18) 본문_맨 위로 버튼
맨 위로 버튼은 스타일 편집에서 설정 해주셔야 노출됩니다.

스타일 편집 이름
안내
맨 위로 버튼
1.종류: 버튼에 노출할 아이콘 및 글자를 설정할 수 있어요. 2.모양: 버튼 모양을 설정할 수 있어요. 3.색상: 배경 및 글자의 색상 등을 설정할 수 있어요. 4.여백: 버튼의 여백 사이즈를 설정할 수 있어요. 5.굵기: 경계선 및 글자의 굵기를 설정할 수 있어요.
19) 바닥글 입니다.
바닥글 영역은 5개의 구성품(섹션 및 요소)의 디자인을 관리할 수 있어요.


스타일 편집 이름
안내
공통
1.배치: 사이트 내비게이션 과 아이콘을 기준으로 정렬을 설정할 수 있어요. 2.색상: 바닥글 영역 배경색상, 글자 및 마우스 오버 시 색상을 설정할 수 있어요. *바닥글 아이콘의 색상도 함께 설정돼요. 3.여백: 바닥글 위/아래 영역의 여백 사이즈를 설정할 수 있어요. 4.경계선 넣기: 본문과 바닥글 사이의 경계선을 추가 색상을 설정할 수 있어요.
법적 필수 정보
1.글자: 글꼴을 설정할 수 있어요.
메뉴
1.글자: 글꼴을 설정할 수 있어요.
아이콘
1.종류: 아이콘의 모양을 설정할 수 있어요. 2.색상: 바닥글 아이콘의 색상은, 공통 영역에서 설정한 색상을 기본 적용하지만 특정 서비스의 대표 색상을 사용하고자 할 경우 선택해주세요. 예를들면, 페이스북의 경우_파란색 로고 색상으로 설정되고 전화나 이메일 같은 경우_공통에서 설정한 색상으로 적용됩니다. 3.크기: 아이콘의 사이즈를 설정할 수 있어요.
저작권 표시
1.글자: 글꼴을 설정할 수 있어요.
20) 기본 제공 페이지
8가지의 분류의 기본 제공 페이지는, 별도 디자인 편집 없이 사용되는 페이지로 디자인 편집 도구의 스타일 편집 값을 공유합니다.
기본 페이지의 종류 1.모든 게시판 ( 블로그, 질문하기, 후기, 일반 게시판) 2.로그인 및 회원가입 3.아이디 및 비밀번호 찾기 4.상품 상세 5.장바구니 6.결제하기 7.이용약관 8.마이 페이지
기본 제공 페이지에 적용되는 스타일 편집 값은 총 9가지이고, 이 외 기본 페이지에서 디자인 편집은 적용되지 않는 점을 참고해 주세요 :)

21) 상품 상세 페이지
상품 상세 페이지는 상품 목록 섹션, 줄글, 선, 버튼의 스타일 편집 값을 함께 적용되지만, 기본 제공 페이지 중 예외적으로 여러가지 스타일 편집이 가능한 곳이 있죠?
상품 판매에 있어 가장 중요한 영역 중 하나이기에, 원하는 구성으로 디자인할 수 있도록 구성된 영역이구요.
어떤 것들을 할 수 있는지 살펴볼까요?





스타일 편집 이름
안내
상품 상세
1.공통: 1)너비: 상품 상세 페이지 가로 사이즈를 설정할 수 있어요. 2)정렬: 캡처 이미지 본문 ③ 영역의 정렬을 설정할 수 있어요. (상품 이름, 금액, 요약설명, 옵션, 수량 부분) 3)여백: 상품 이름의 시작 높낮이를 설정할 수 있어요. *여백을 0으로 설정 경우, 대표 이미지의 시작 위치와 상품명의 시작 위치가 동일해져요. 4)간격: 대표 이미지와 상품 정보 사이의 좌우 간격을 설정할 수 있어요. 5)상세 정보 간격: 상품 정보 간의 높낮이를 설정할 수 있어요. 2.대표 이미지 1)위치: 좌/우 위치를 설정할 수 있어요. 2)종류: 이미지 노출 방식을 설정할 수 있어요. *대표 이미지를 2개 이상 사용 중일 경우 유용해요. 3)너비: 대표 이미지의 크기를 설정할 수 있어요. 4)비율: 대표 이미지의 가로/세로 노출 비율을 설정할 수 있어요. 5)썸네일 정렬: 대표 이미지를 2개 이상 사용중일 때, 2번째 이미지 열의 좌/우 정렬을 설정할 수 있어요. 6)썸네일 너비: 대표 이미지를 2개 이상 사용중일 때, 2번째 이미지 열의 가로 사이즈를 설정할 수 있어요. 7)썸네일 간격: 대표 이미지를 2개 이상 사용중일 때, 2번째 이미지 열의 이미지 간격을 설정할 수 있어요. 8)마우스 올릴 때 확대하기를 설정하면, 30% 정도 확대 된 이미지를 볼 수 있어요. 9)클릭할 때 팝업창 확대하기는, 대표 이미지만 적용됩니다.
3.상품 이름
1)크기: 상품명의 글자 크기를 설정할 수 있어요.
4.가격
1)크키: 가격 글자 크기를 설정할 수 있어요. 5.옵션
1)배치: 다중 옵션을 사용할 경우, 옵션끼리의 배치를 설정할 수 있어요.
6.요약 설명: 요약 설명의 위치와 글자 크기를 설정 할 수 있어요.
7.상세 설명: 상세 설명의 가로 사이즈와 작성 시작 위치의 여백을
설정할 수 있어요.
8.내비게이션 1)내비게이션 보이기를 설정하면, 후기 및 질문 등 상품 정보 외 이동을 쉽게 지원할 수 있어요.
2)글자 최대 너비: 글자 간 최대 가로 사이즈를 설정할 수 있어요.
3)기본 글자 색상: 선택되지 않은 글자 색상을 설정할 수 있어요.
4)선택 글자 색상: 선택된 글자의 색상을 설정할 수 있어요.
5)경계선 색상: 내비게이션 아래 경계선의 색상을 설정할 수 있어요.
6)글자 크기: 내비게이션 글자 크기를 설정할 수 있어요.
7)상세 설명 머리글 글자: 클릭 시 이동할 내비게이션 명 직접 입력
8)상세 설명 글자: 위 동
9)상세 설명 바닥글 글자: 위 동
10)후기 글자: 위 동
11)질문 글자: 위 동
12)관련 상품 글자: 위 동
13)후기 개수 보이기: 해당 상품의 총 후기 개수가 표기 됩니다.
14)질문 개수 보이지: 해당 상품의 총 질문 개수가 표기 됩니다.
*7)~12)의 경우, 글자만 입력하면 노출 되지 않습니다. 항목에 맞는 내용이 포함되어야 노출 및 기능이 활성화 됩니다.
Ex)후기 게시판 글자만 입력하고 게시판을 생성 및 운영하지 않을 경우,
실제 상품 상세 페이지에 반영되지 않습니다.
9.후기와 질문/관련 상품
1)제목 정렬: 후기와 질문 게시판을 사용할 경우
해당 게시판의 제목 정렬을 설정할 수 있어요.
2)제목 크기: 제목 글자 사이즈를 설정할 수 있어요.
10.후기와 질문
1)너비: 후기 및 질문 게시판의 가로 사이즈를 설정할 수 있어요.
2)후기 제목 글자: 후기 게시판 영역 제목을 작성할 수 있어요.
3)질문 제목 글자: 질문 게시판 영역 제목을 작성할 수 있어요.
11.관련 상품
1)위치: 관련 상품 노출 위치를 지정할 수 있어요.
2)종류: 상품 노출 형태를 설정할 수 있어요.
3)너비: 상품 노출 영역 가로 사이즈를 설정할 수 있어요.
4)제목 글자: 관련 상품 제목을 작성할 수 있어요.
5)정렬: 좌/우 정렬을 설정할 수 있어요.
6)열: 한 줄에 노출할 개수를 설정할 수 있어요.
7)상품 이름 크기: 상품명 글자 사이즈를 설정할 수 있어요.
8)가격 크기: 가격 글자 사이즈를 설정할 수 있어요.
9)배지 너비: 배지 가로 사이즈를 설정할 수 있어요.
10)배지 좌우 여백: 배지의 좌우 여백 사이즈를 설정할 수 있어요.
11)배지 상하 여백: 배지의 상하 여백 사이즈를 설정할 수 있어요.
12)배지 글자 크기: 배지 글자 사이즈를 설정할 수 있어요.
13)전환할 때 넘어가는 썸네일 개수를 지정할 수 있어요.
*관련 상품이 많을 경우, 자동 재생을 설정할 수 있어요. *이전/다음 화살표 및 색상을 설정할 수 있어요.
관련 상품은, 관리하기 에서 상품 정보 등록 시, 고급 설정 보기에서 설정해주셔야 해요~!
개별 편집이란?

스타일 편집에서 설정한 디자인과 별개로 개별 편집을 통해 해당 요소만 디자인을 다르게 수정하거나 스타일 편집에 없는 기타 설정(이미지 너비, 구글 지도 주소 값 등)을 적용할 수 있습니다. 태그의 연필 모양 아이콘이나 더블 클릭으로 설정할 수 있습니다.
개별 편집은, 단일 구성품(섹션 & 요소)의 디자인 항목의 설정 & 변경하고 개별적으로 디자인을 적용하는 것 입니다 🙂

2. 개별 편집 수정 방법 및 종류
개별 편집의 경우, 디자인 편집하기 안내서에서 다뤘던 내용들은 간략하게 설명하고 넘어가는 형태입니다.
구체적인 사용방법이 궁금하신 분들은 디자인 편집하기 부분을 확인해주세요 🙂
2-1. 개별 편집 진입 방법
수정을 원하는 섹션 혹은 요소를 클릭하고, 개별 편집 클릭~!

2-2. 개별 편집 종류
개별 편집은 크게 3개의 영역을 기준하고, 27개 구성품 (섹션 및 요소)의 개별 디자인을 편집할 수 있습니다.
1)머리글 섹션

머리글 항목 중 4가지의 사용 여부를 설정할 수 있어요. (아이콘, 장바구니, 로그인, 상품 검색)
2)머리글 섹션 _로고

글자를 작성하거나, 이미지를 업로드하여 로고를 관리할 수 있어요. 메인배너와 머리글을 합쳐서 기존의 로고가 잘 보이지 않는다면,
메인 배너와 머리글을 합쳤을 때 이미지 영역에 반전 효과를 추가한 로고를 추가로 사용하실 수 있어요.
3)머리글 섹션_메뉴

메뉴(내비게이션)를 추가 및 수정할 때, 사용하실 수 있어요. 페이지를 추가하거나, 이름을 수정하는 안내서에서 확인했었죠?
4)머리글 섹션_아이콘

아이콘 추가 할 항목에 링크를 삽입하세요 🙂 아이콘을 제거하고 싶다면, 링크를 지워보세요.
5)본문_메인 배너 섹션

이미지나 동영상 중 선택할 수 있고, 업로드 및 글자를 입력하거나 링크를 삽입할 수 있어요. 메인 배너를 수정하는 안내서에서 확인했었죠?
6)본문_상품 목록 섹션

노출할 상품 카테고리를 선택하거나, 카테고리의 이름을 수정할 수 있고 노출 개수를 설정하고, 상품 카테고리 내비게이션(필터)을 설정할 수 있어요. 해당 내용의 방법은, 디자인 편집하기 상품 페이지에 구성품 넣기에서 확인했었죠?
7)본문_상품 슬라이드 섹션

상품 목록 섹션과 기본적인 방식은 동일합니다. 차이점은 크게 2가지 인데요. 첫 번째. 한 줄로만 노출할 수 있고, 두 번째. 상품 카테고리 내비게이션인 필터를 사용할 수 없는 것 이에요.
8)본문_갤러리 섹션
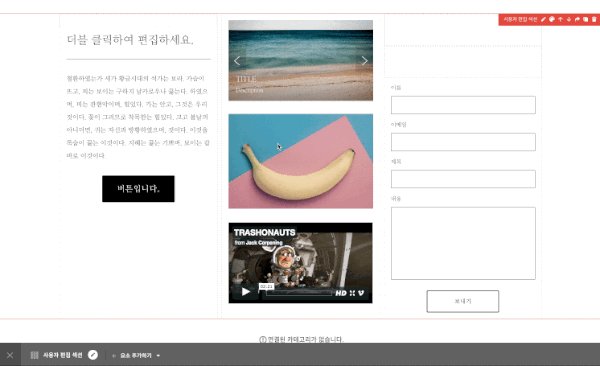
갤러리 섹션 내에 추가한 이미지를 나열할 수 있습니다. 이미지를 클릭했을 때 링크를 삽입하거나, 라이트박스로 크게 보여줄 수도 있는데요.
다양하게 활용 가능한 갤러리 섹션에 대해 안내드릴게요. 먼저 기본적인 형태로 사용하는 갤러리 섹션 개별 편집입니다.

응용형 1. 라이트박스 갤러리 갤러리 섹션에 추가한 이미지나 동영상을 클릭했을 때 배경을 밝거나 어둡게 처리하여 해당 내용을 돋보이게 할 수 있어요.

Step 1. 보여주고 싶은 이미지나 동영상을 추가하세요.

Step 2. 갤러리 > 개별 편집 클릭 디자인 탭에서 썸네일 클릭할 때 설정을 팝업창으로 확대하기로 선택합니다.

Step 3.[스타일 편집 > 갤러리 섹션]에서 스타일과 글꼴 디자인을 설정하면 끝~!



라이트박스 배경과 제목 및 설명이 적힌 박스가 투명 감 있는 흰색, 글자는 검은색입니다. 위의 예시는 썸네일에 마우스를 올렸을 때, 제목과 설명이 보여지게 설정해두었기 때문에 썸네일 배경색을 50% 투명도의 흰색으로 설정했습니다.
응용형 2. 슬라이드형 갤러리 사용자 편집 섹션의 슬라이드 요소처럼 갤러리를 슬라이드 형태로 만들어 볼게요.

Step 1.보여주고 싶은 이미지나 동영상을 추가하세요.

Step 2.갤러리 > 개별 편집 클릭 , 디자인 탭에서 종류 설정을 슬라이드로 선택합니다.

Step 3.기타 디자인 설정을 변경하시면 끝~!

응용형 3. 컬렉션 버튼 만들기

Step 1. 이미지나 동영상을 추가하고,이동할 페이지 주소를 연결합니다.

Step 2.갤러리 > 개별 편집 클릭 , 디자인 탭에서 썸네일 클릭할 때 링크 열기로 선택하고 이동할 페이지를 설정하면 끝~!

9)본문_게시판 섹션
게시판 설정 및 관리는 관리하기 영역에서 진행하는거 잊지 않으셨죠? [수정필요] 안내서 연결

게시판의 개별 편집은 항목을 노출할 것인지를 설정할 수 있고, (질문 게시판 제외) 게시판 노출 종류를 선택할 수 있어요.
10)본문_블로그 섹션
블로그는, 앞의 게시판 보다 디자인 관리 기능이 조금 더 있어요.
디자인 시작하기에서 4.이벤트 페이지에 구성품 넣기로 블로그 게시판을 추가하고 편집하는 작업을 진행했었죠?

다른 게시판의 개별 편집과 달리, 상품 목록 이나 슬라이드 개별 편집과 비슷하지 않은가요?
게시글을 노출하기 위해 카테고리를 선택하고, 노출 개수를 설정하고, 게시글 카테고리 내비게이션인 필터를 설정할 수 있어요.
11)본문_사용자 편집 섹션
자유도 높은 사용 목적을 위해, 사용자 편집 섹션의 개별 편집은 배경 영역 부분을 수정하는 기능만 제공되고 있어요.

상세한 사용법이나 활용은 디자인 시작하기 26~32 (2-4. 요소를 추가하고 맞춤 제작 구성품을 설정하자) 부분을 다시 한번 살펴보세요 🙂
12)본문_제목글 및 줄글
사용자 편집 섹션에서, 요소를 통해 제목글 및 줄글을 추가한 경우 개별 편집을 사용하여 스타일 편집값과 다른 글자 디자인을 설정할 수 있어요. 링크하고 싶은 부분을 드래그하여 개별 편집의 사슬 모양 아이콘을 클릭하시면 링크 주소를 입력할 수 있습니다.
다만, 글꼴 모양은 사이트의 통일성을 위해, 스타일 편집에서 설정한 공통 값으로 사용됩니다.

13)본문_선
사용자 편집 섹션에서, 요소를 통해 선을 추가한 경우 개별 편집을 사용하여 스타일 편집값과 다른 색상 및 디자인을 설정할 수 있어요.

Q. 선 요소의 너비를 줄였더니 모바일에서 짧아진 경우라면?
데스크탑에서 조절한 너비를 모바일에서도 같은 비율로 적용하기 때문입니다. 해당 사용자 편집 섹션에 선만 단독으로 남겨둘 수 있는 경우라면 너비를 다시 늘이고 사용자 섹션의 좌우 여백을 조절하여 최적의 데스크탑, 모바일 뷰를 만들어보세요.
하지만 위의 예시 이미지와 같은 경우라면 어렵겠죠..ㅠ
14)본문_버튼
사용자 편집 섹션에서, 요소를 통해 버튼을 추가한 경우 개별 편집을 사용하여 스타일 편집값과 다른 색상 및 디자인을 설정할 수 있어요.

15)본문_아이콘
사용자 편집 섹션에서, 요소를 통해 아이콘을 추가한 경우 개별 편집을 사용하여 스타일 편집값과 다른 색상 및 디자인을 설정할 수 있어요.

16)본문_공백
사용자 편집 섹션에서, 요소를 통해 공백을 추가한 경우 개별 편집을 사용하여 여백 (높낮이)을 설정할 수 있어요. 개별 편집으로 수정하거나, 공백 요소를 클릭 후 마우스 드레그로 수정할 수 있어요.

17)본문_이미지
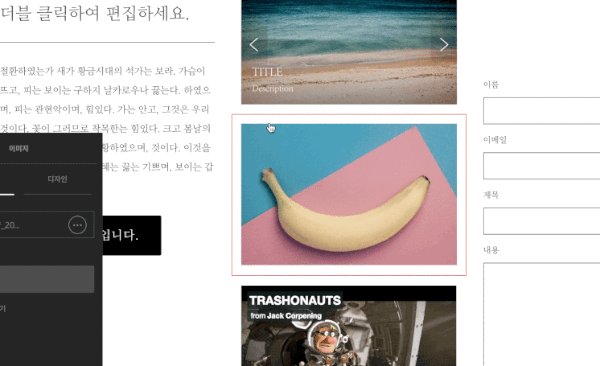
사용자 편집 섹션에서, 요소를 통해 이미지를 추가한 경우 개별 편집을 사용하여 이미지의 디자인 설정을 진행할 수 있어요.

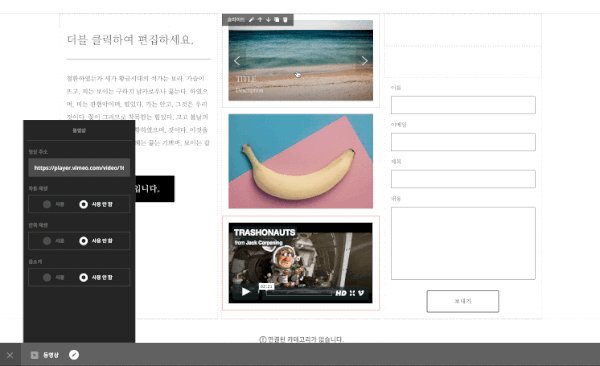
18)본문_동영상
사용자 편집 섹션에서, 요소를 통해 동영상을 추가한 경우 개별 편집을 사용하여 동영상 설정을 진행할 수 있어요.

19)본문_슬라이드
사용자 편집 섹션에서, 요소를 통해 슬라이드를 추가한 경우 개별 편집을 사용하여 디자인 편집을 진행할 수 있어요.
갤러리 섹션의 응용법 슬라이드와 비슷하죠? 조금 더 편하다고 판단되는 기능으로 사용해보세요~
슬라이드 요소의 제목과 설명 글꼴은 줄글 요소와 동일하게 적용되므로 별도로 설정하실 수는 없습니다.

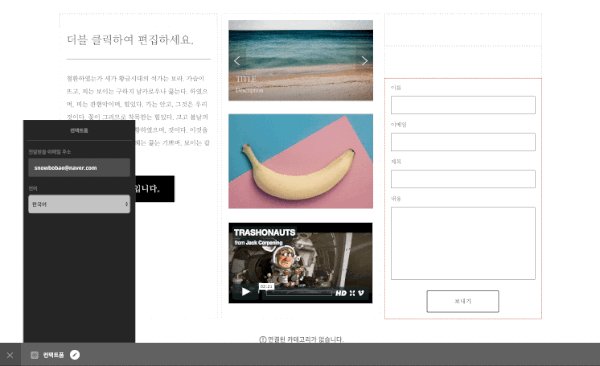
20)본문_폼
사용자 편집 섹션에서, 요소를 통해 폼을 추가한 경우 개별 편집을 사용하여 항목을 편집할 수 있어요. 해당 영역도 디자인 편집하기의 6.제휴요청 페이지 스타일 및 개별 편집 하기 , 40번 영역에서 진행했었죠?

21)본문_지도
지도 섹션과 사용자 편집 섹션의 지도 요소 추가한 두가지 모두 개별 편집을 사용하여 지도를 설정할 수 있지만, 카카오 앱 키를 추가하셔야 사용할 수 있어요. [수정필요] 앱키 추가 안내서 연

22)바닥글
바닥글 항목 중 2가지의 사용 여부를 설정할 수 있어요.(저작권 표기, 아이콘)

23)바닥글_법적필수정보
사업자등록증의 내용을 노출하고 관리하는 영역이죠. 관리하기 > 설정 > 법적 필수 정보 영역과 연동되어 있습니다. 어느쪽에서 작성하셔도 동일하게 반영돼요.

24)바닥글_저작권표시
저작권 문구를 작성할 수 있어요.

25)바닥글_메뉴
바닥글 메뉴 (내비게이션)을 추가하기 위한 페이지 목록 화면을 확인할 수 있어요.

26)바닥글_아이콘
아이콘 항목을 추가 및 삭제할 수 있어요.
추가할 경우, 22번의 바닥글 영역에서 아이콘 사용 여부를 설정하신 뒤 아이콘 개별 편집에서 원하는 항목의 링크를 입력~!
삭제할 경우, 입력된 값을 지워주시는거 잊지 않으셨죠?

Last updated
Was this helpful?